the definitive guide on HOW TO USE OUR DIMITRI ARCHITECTURE TEMPLATE
Meet Dimitri - The New Standard of Architectural websites. A modern, clean, minimalistic and visually striking Webflow template, that’s a perfect fit for any studio, agency or professional business looking to become a captivating brand.
In this guide, you’re going to learn how to use our Webflow Architecture Template called DIMITRI, to its full potential. To get started firstly read the ultimate guide on HOW TO GET STARTED WITH WEBFLOW TEMPLATES, where you get to know how to get your head around Webflow Templates.

Change the website Branding
Now that we’ve got the basics covered, let’s talk about how we suggest you customise our Webflow Template, so it aligns with you or your brand. Start by editing your Global Header and the Brand Name.

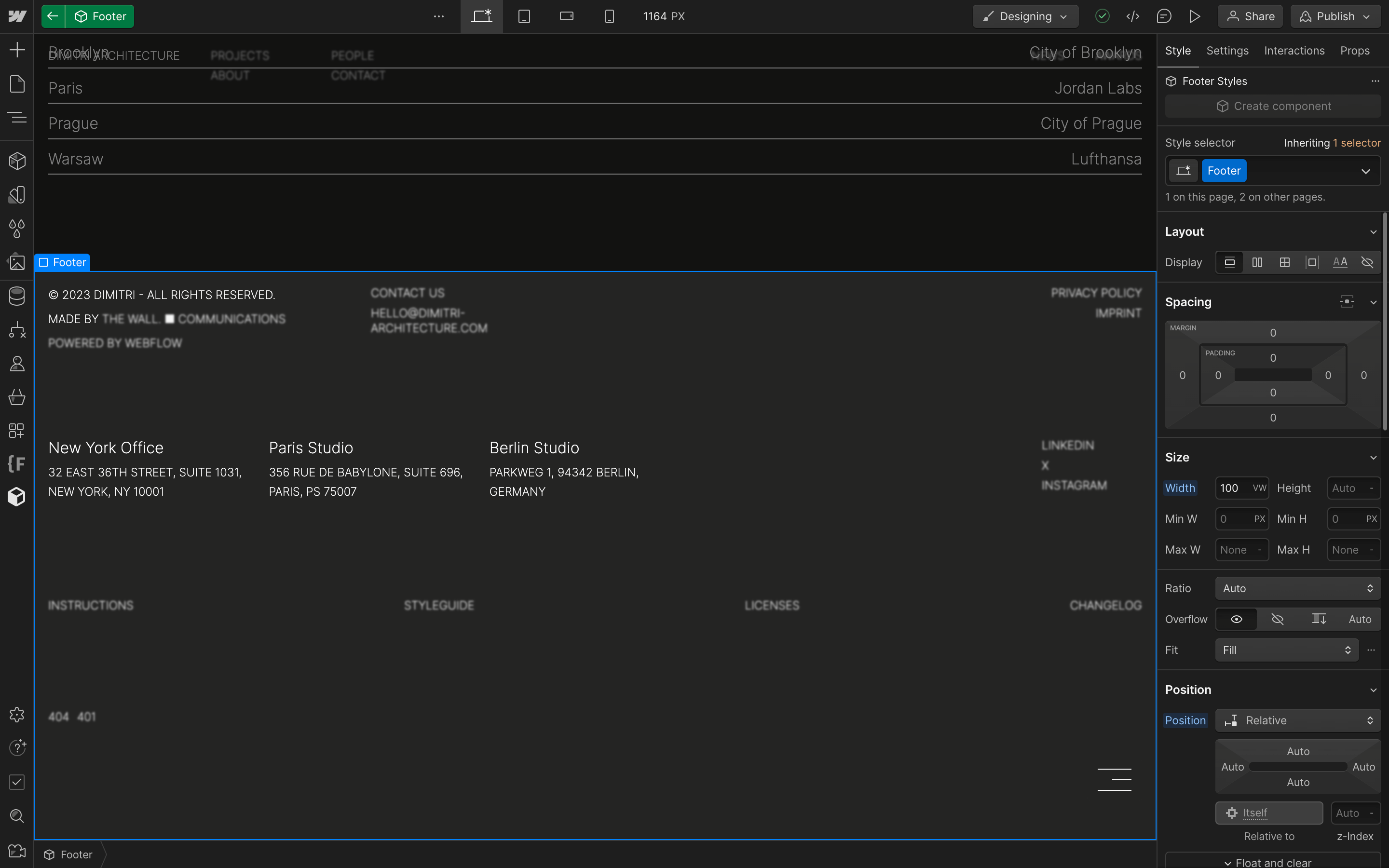
Optimise the Footer
Change the footer, so that it aligns with your brand, remove Powered by Webflow and Made by The WALL (optional). Change your copyright text, change Social Media URLs, change your business data (office data, office location), and remove unnecessary footer items (Instructions, Styleguide, Licenses, Changelog, 404, 401 footer links).

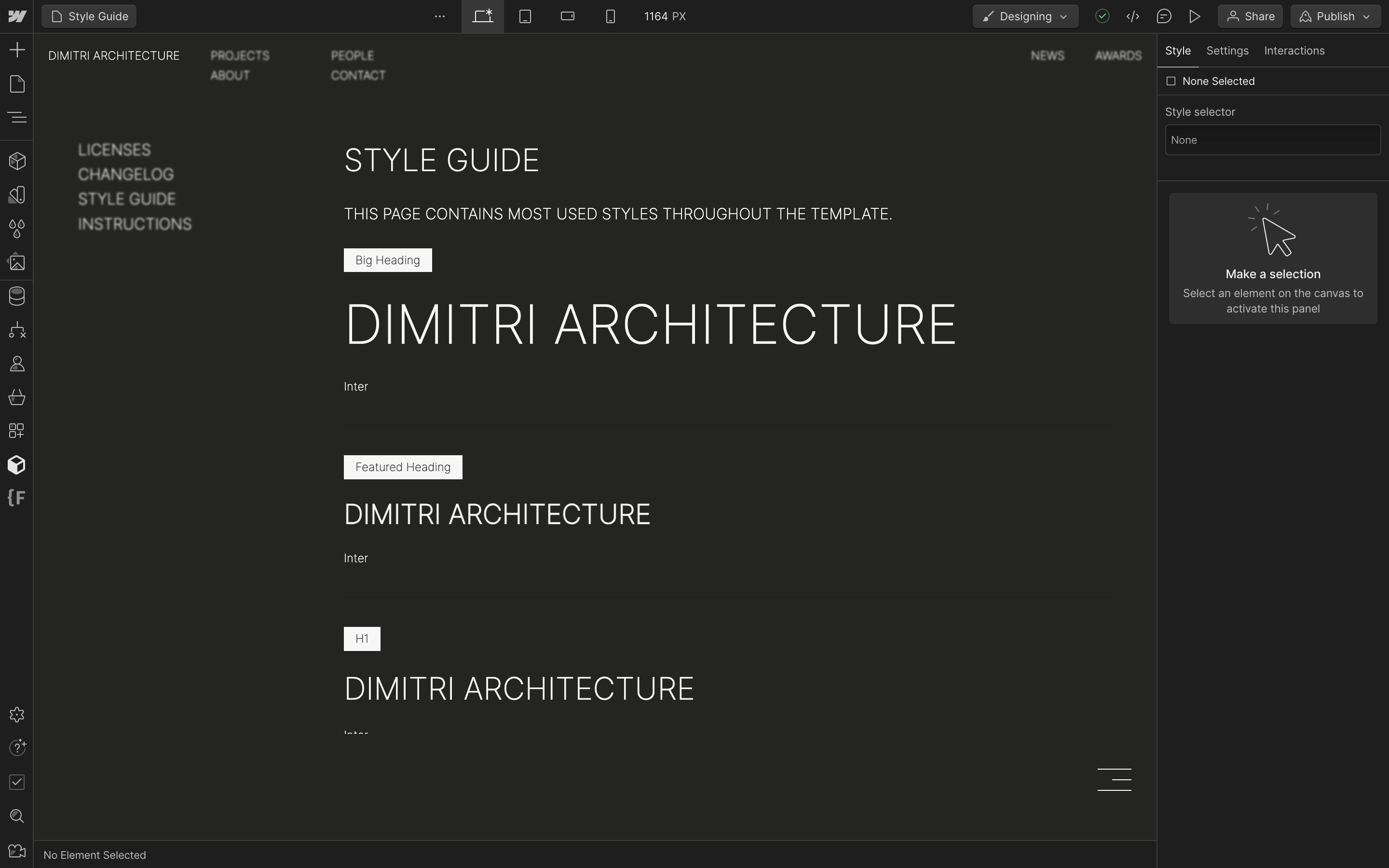
Optimise the Style Guide if needed
DIMITRI comes with a well-designed Style Guide, assuring a Cross-Page cohesive website experience. If you want, you can always change everything visually related to the template, by starting to edit your Style Guide, Fonts, paddings, etc ... Template edibility ensures your website to be on-brand, while making the editing process as simple as possible.

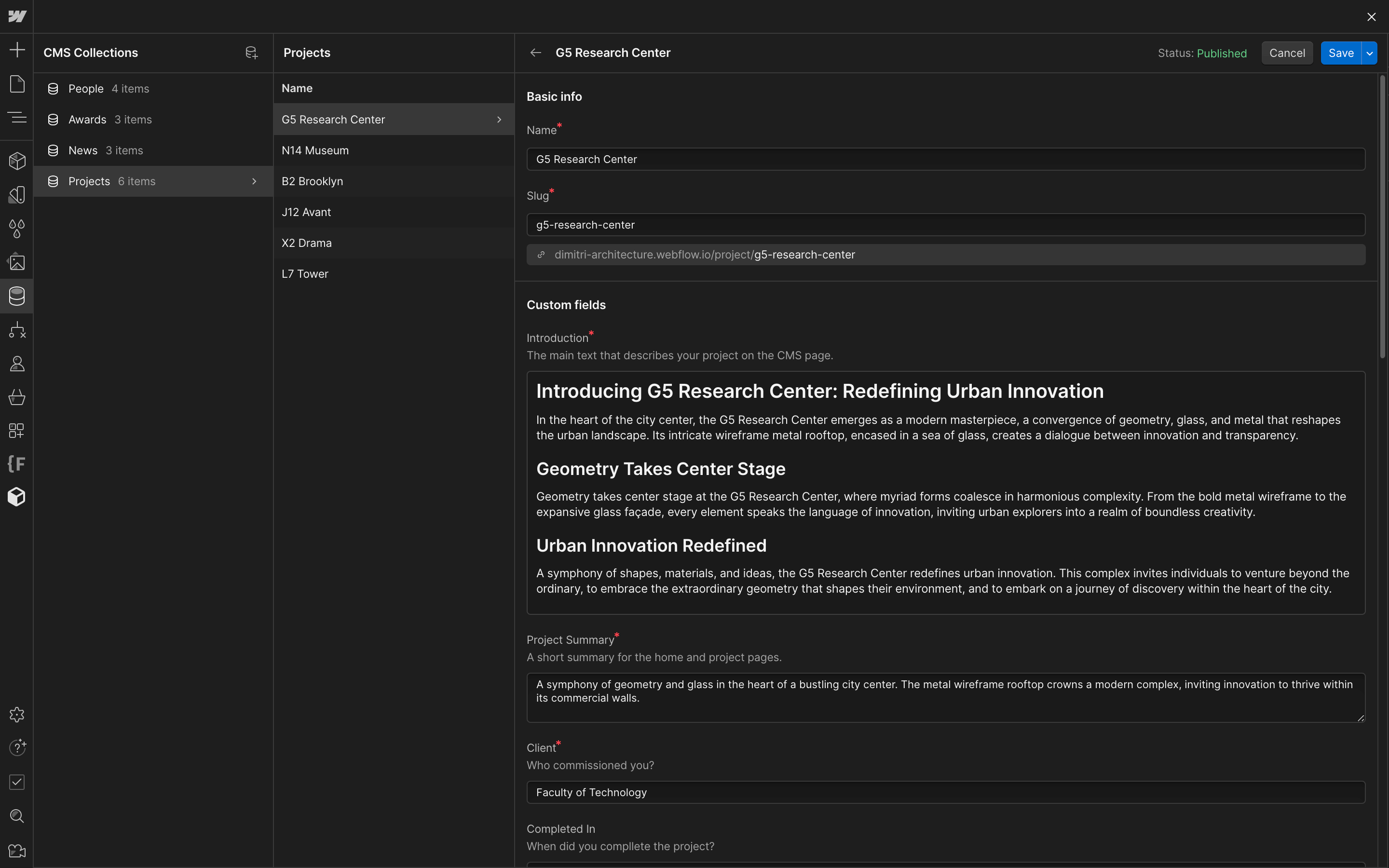
Fill out all CMS Collection with your DATA
That should have been easy and fast. Now let’s add your Projects via the Projects CMS Collection. Delete all existing CMS Items and create a new one. Fill out the fields in the collection, add your images, texts, and information about the projects, and click CREATE. Create any number of Project Items and after finishing repeat the process for all CMS Collections.
While editing the People CMS Collection don't forget to turn on the CEO toggle switch only for one person representing your business, as this person shall be in the middle of the People Page Layout.

You’re done
Once you’ve edited all the CMS Collections, the Global Symbols, and all the static content on your website, it's time publish. Congratulations! To learn more about how to do so, if you haven’t yet, read our ultimate guide on HOW TO GET STARTED WITH WEBFLOW TEMPLATES, connect your custom domain, or publish your website to a webflow.io FREE domain.